Add 'name' from GeoJSON to Leaflet List Markers control - Geographic Information Systems Stack Exchange

Science hubs & hub Sciences: analysis of JS: create your own Storymap with leaflet and hosted by GitHub Pages

Multi faceted data exploration in the browser using Leaflet and amCharts | by Sergio Marchesini | Towards Data Science

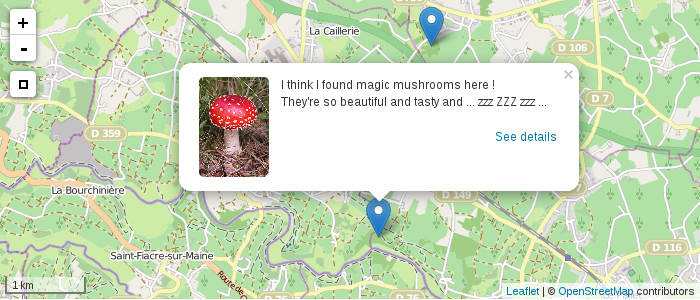
Leaflet/HTML/GeoJSON: How to put a pop-up on a geoJSON point? - Geographic Information Systems Stack Exchange

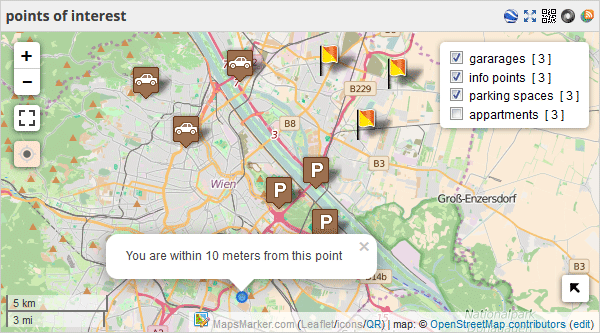
Leaflet Maps Marker (Google Maps, OpenStreetMap, Bing Maps) – Plugin WordPress | WordPress.org España