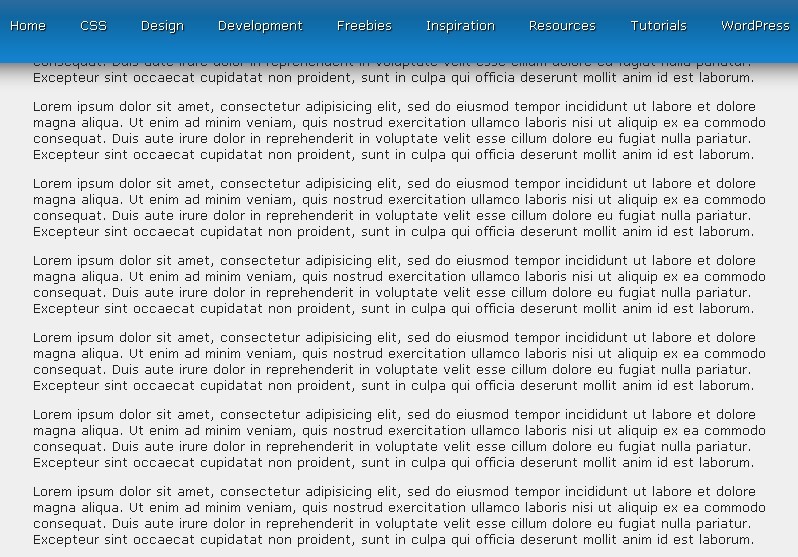
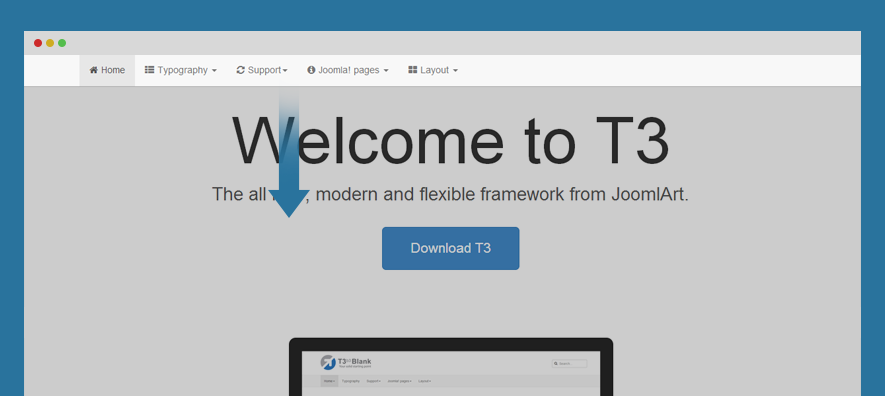
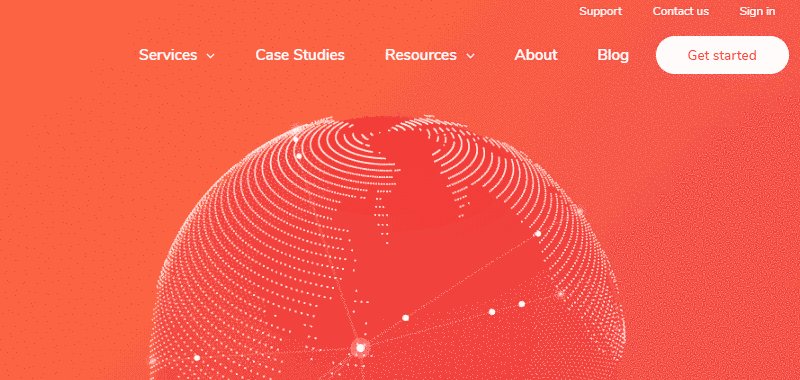
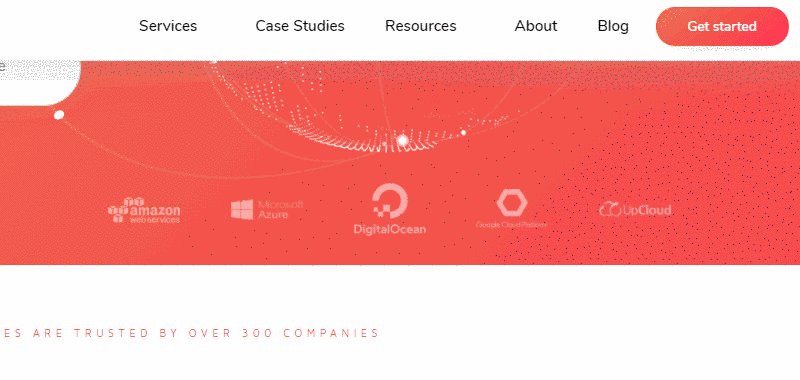
How to Make Sticky and Fixed Navigation Menu Bar in Real World Website Design using HTML, CSS and JavaScript

HTML5 Header & Horizontal Navigation Menu (PART 1) | XO PIXEL | Navigation, Header, Open source code

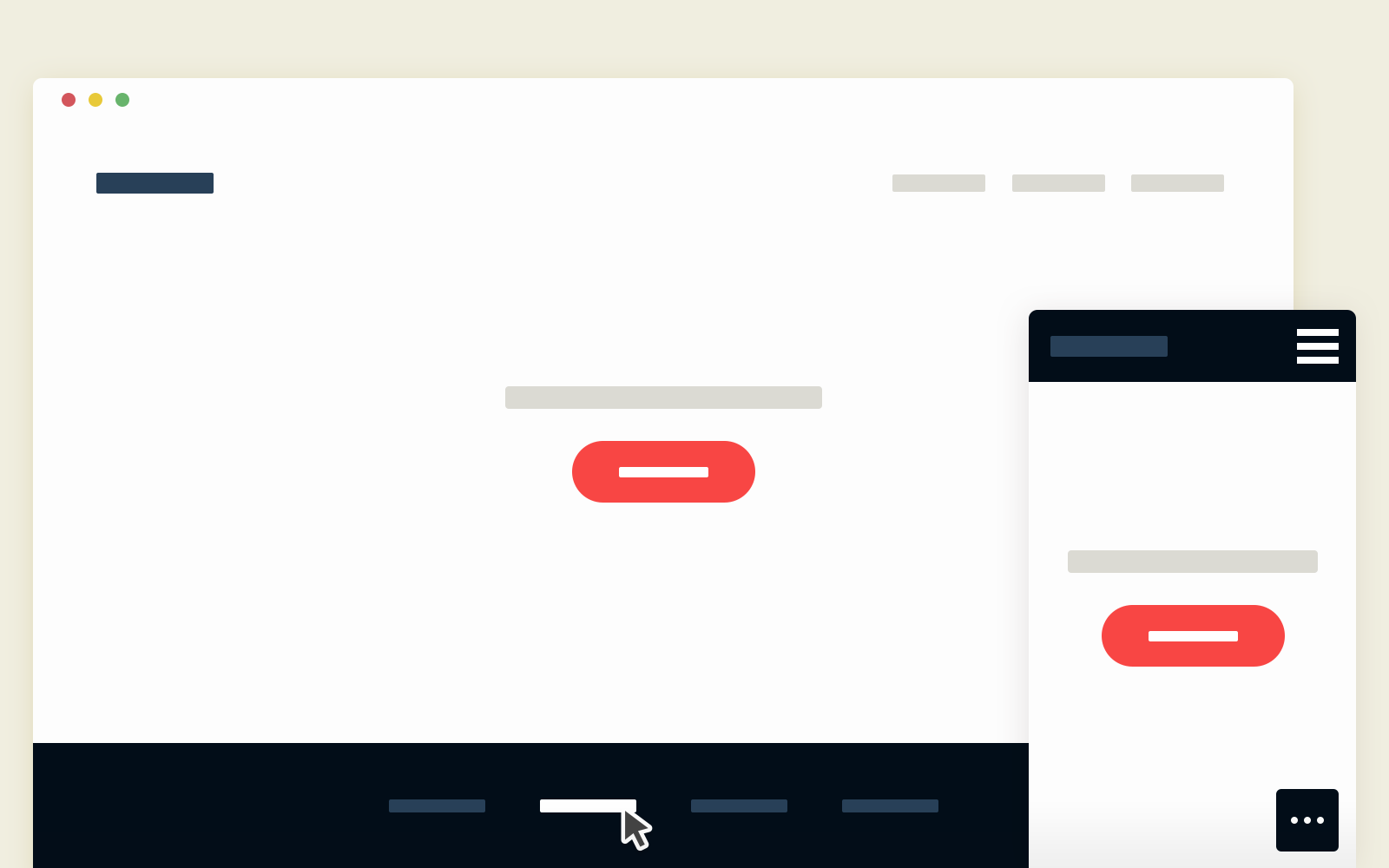
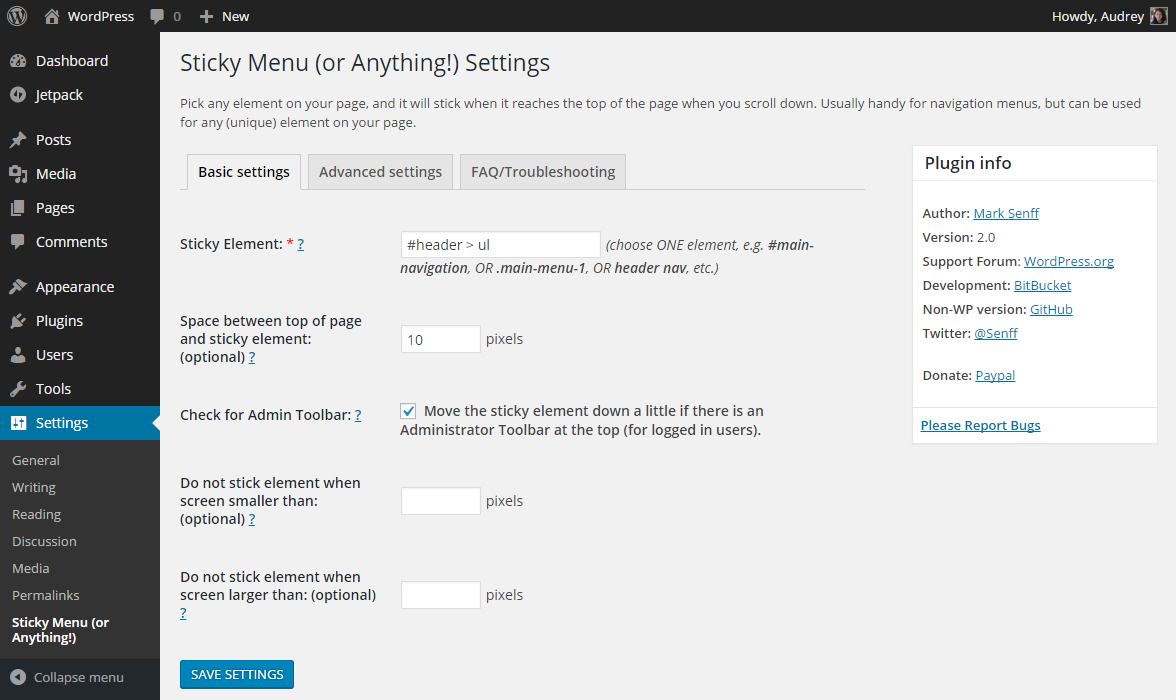
Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme – myStickymenu – WordPress plugin | WordPress.org

Floating Notification Bar, Sticky Menu on Scroll, and Sticky Header for Any Theme – myStickymenu – WordPress plugin | WordPress.org